Building an Interactive User Experience sets the stage for immersive digital encounters that captivate and inspire users, transforming ordinary interactions into extraordinary engagements. From dynamic animations to intuitive interfaces, this topic delves into the art of creating meaningful connections through interactive design.
Get ready to explore the key elements, design principles, and implementation strategies that elevate user experiences to new heights of interactivity and engagement.
Understanding Interactive User Experience: Building An Interactive User Experience
An interactive user experience refers to the way in which a user engages with a website or application through dynamic elements that respond to their actions. This involves features like animations, hover effects, clickable buttons, and more, which enhance the user’s interaction with the platform.
Creating an interactive user experience is crucial in today’s digital landscape as it helps to captivate and retain users’ attention. By providing seamless and engaging interactions, users are more likely to stay on a website or application longer, explore its features, and ultimately achieve their goals.
Importance of Interactive User Experience
Enhancing user engagement: Interactive elements make the user experience more enjoyable and memorable, leading to increased user engagement and retention.
Improving user satisfaction: When users can easily navigate a platform and interact with its features, they are more likely to have a positive experience and achieve their desired outcomes.
Boosting conversions: A well-designed interactive user experience can guide users towards taking desired actions, such as making a purchase or signing up for a service.
Examples of Successful Interactive User Experiences
- Netflix: The Netflix homepage uses personalized recommendations and interactive carousels to engage users and encourage them to explore new content.
- Google Maps: Google Maps provides interactive features like draggable maps, real-time traffic updates, and street view imagery to enhance user experience and make navigation more intuitive.
- Instagram: Instagram’s Stories feature allows users to interact with content through polls, quizzes, and swipe-up links, creating a more engaging and interactive experience.
Key Elements for Building an Interactive User Experience

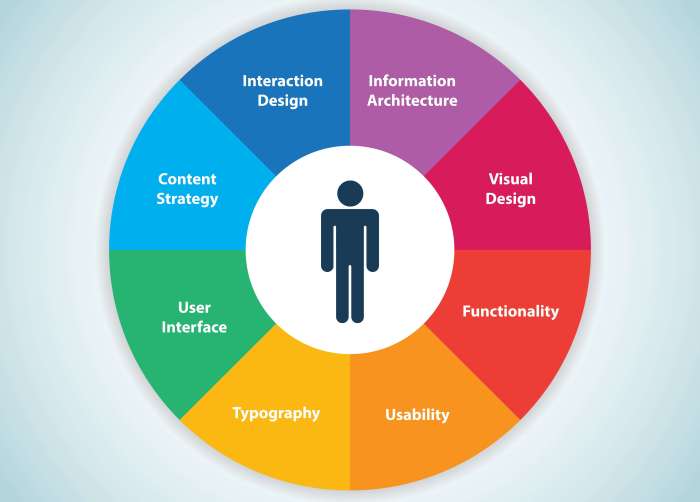
To create an engaging interactive user experience, there are several key elements that play a crucial role in enhancing user engagement and satisfaction. These elements help in making the user interface intuitive, visually appealing, and easy to navigate. Let’s dive into the essential components needed for building an interactive user experience.
1. User-Friendly Navigation
User-friendly navigation is essential for guiding users through the interface seamlessly. Clear and intuitive navigation menus, breadcrumbs, and search functionalities help users find information quickly and efficiently.
2. Responsive Design
Responsive design ensures that the user experience remains consistent across different devices and screen sizes. This element is crucial for providing a seamless experience for users accessing the interface from various platforms.
3. Interactive Elements
Interactive elements such as buttons, sliders, forms, and clickable images enhance user engagement by allowing users to interact with the interface. These elements make the user experience dynamic and engaging.
4. Visual Design and Branding
Visual design and branding elements such as color schemes, typography, and imagery create a cohesive and visually appealing interface. Consistent branding helps in establishing a strong brand identity and resonating with users.
Static vs. Interactive User Experiences, Building an Interactive User Experience
Static user experiences are limited in interactivity and engagement, offering a passive viewing experience. On the other hand, interactive user experiences allow users to actively engage with the interface, providing feedback, making choices, and experiencing dynamic content.
Role of Animations, Transitions, and Micro-Interactions
Animations, transitions, and micro-interactions play a significant role in enhancing user engagement by providing visual feedback and creating a more interactive experience. These elements help in guiding users, indicating changes, and adding a layer of delight to the user interface.
Design Principles for Interactive User Experience

When it comes to creating a top-notch interactive user experience, there are key design principles that you need to keep in mind. These principles focus on putting the user at the center of the design process, incorporating feedback mechanisms, and designing intuitive interfaces that encourage user interaction.
User-Centered Design
User-centered design is all about creating products and experiences that meet the needs and preferences of the end user. By understanding the target audience and involving users in the design process, you can ensure that the interactive experience resonates with them on a deeper level.
Feedback Mechanisms
Feedback mechanisms play a crucial role in enhancing the interactive user experience. By providing users with real-time feedback on their actions, such as animations, sounds, or visual cues, you can create a more engaging and responsive interface. This instant feedback loop keeps users informed and engaged, making the experience more interactive and enjoyable.
Intuitive Interfaces
Designing intuitive interfaces is essential for encouraging user interaction. An intuitive interface is easy to navigate, with clear and consistent design elements that guide users through the interactive experience. By keeping the interface simple and user-friendly, you can reduce the learning curve for users and make it easier for them to engage with the content.
Implementing Interactive Features
Implementing interactive features into a website or application is crucial for engaging users and providing a dynamic user experience. This process involves integrating various elements that allow users to interact with the content in meaningful ways. Interactive features can range from simple animations to complex forms that respond to user input.
Examples of Interactive Features
- Sliders: Sliders are interactive elements that allow users to slide through different images or content sections on a webpage.
- Pop-ups: Pop-ups are interactive windows that appear on top of the main content to provide additional information or prompts to users.
- Interactive Forms: Interactive forms allow users to input data, select options, and submit information in a visually engaging way.
The Importance of Responsive Design
Responsive design is essential for ensuring a seamless interactive user experience across devices. With the increasing use of smartphones and tablets, websites and applications must be able to adapt to different screen sizes and resolutions. By implementing responsive design practices, interactive features can be optimized for various devices, providing a consistent user experience regardless of the device being used.